Dijital Medya
Uygulamaları
Sosyal Medya Avatar Kullanımı
Sosyal medya profil boyutları, platformlara ve cihazlara göre değişebilir. Ancak genel olarak en yaygın sosyal medya platformları için ideal profil en-boy oranı (kare) 1:1 ölçeğinde olmalıdır. Piksel değerleri ise ilgili sosyal medya mecrasının belirlediği değerlere göre ayarlanmalıdır.
Sosyal medya platformları genellikle profil görsellerini küçük boyutlarda görüntülediği için profil görselleri hazırlanırken yanda belirtildiği gibi kullanılacak öğeler güvenli alana göre düzenlenmelidir.
BARÜ Avatar Örneği
BARÜ avatar örneği, Bartın Üniversitesinin sosyal medya platformlarında hesap kimliğini tanımlayan ve diğer kullanıcıların hesap sahibini kolayca tanıyabilmesine yardımcı olan BARÜ sözel işaretin alternatif dikdörtgen formatı kullanılmıştır.
BARÜ avatar örneğinin birincil kullanıma sahip versiyonu tek renk mavi zeminli dişi versiyonudur. Diğer avatar örnekleri ise gereken özel durumlarda kullanılabilir.
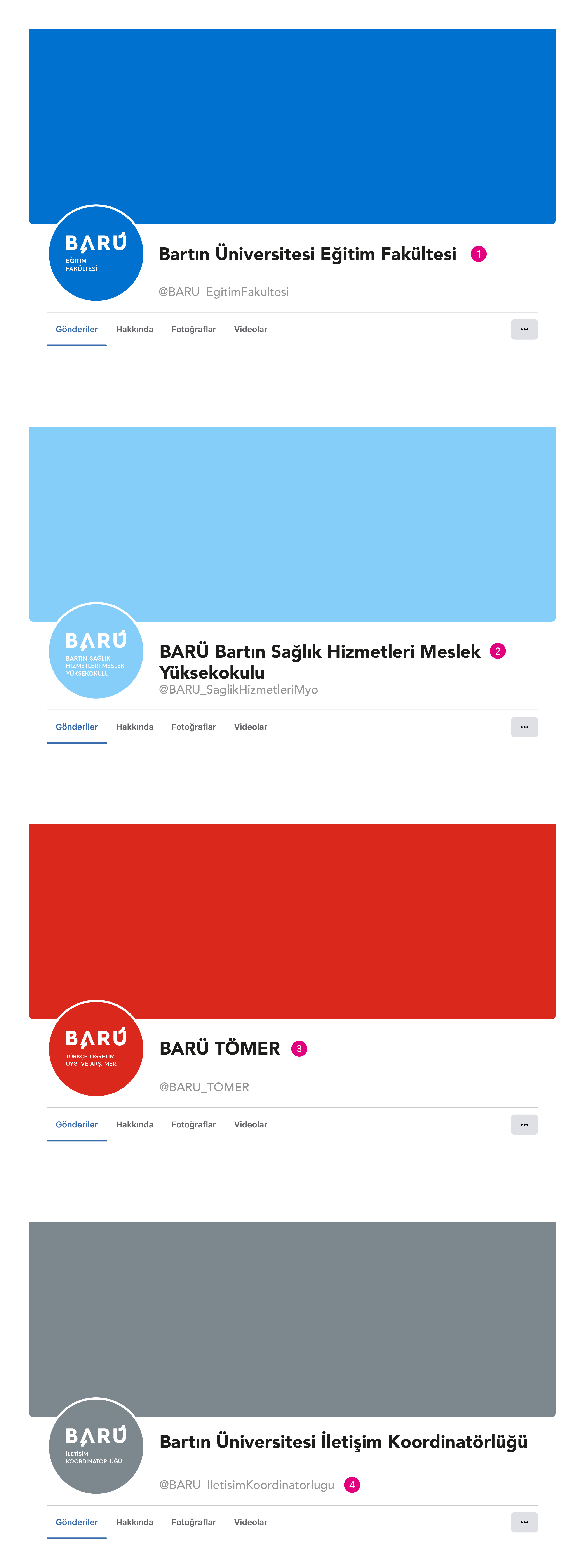
Birim Avatar Örnekleri ve Renk Kullanımı
Bartın Üniversitesi akademik ve idari birimlerin kurumsal sosyal medya hesaplarında kullanılan avatar kullanım örnekleri yanda belirtilen zemin renklerine göre sınıflandırılmıştır.
Kullanılan renklerin renk modu ve değerlerine kurumsal renkler bölümünden bakınız.
Karakter sayısının fazla olduğu birim isimlerinde yanda da gösterildiği gibi üç satır ya da kelimelerde kısaltmalar yapılabilir.
İndirin 
Kapak Görselleri
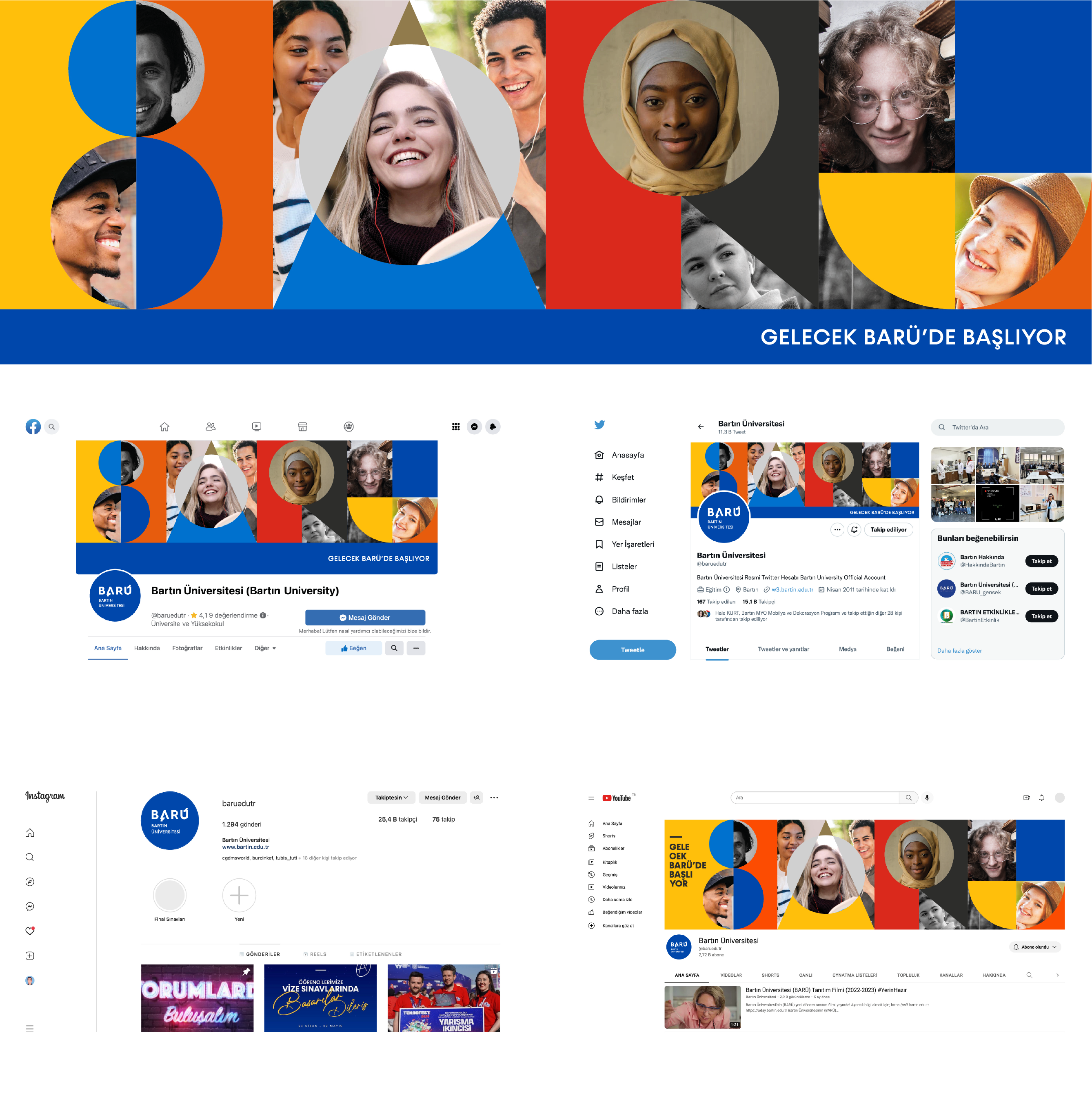
Bartın Üniversitesinin kurumsal sosyal medya hesaplarında kullanılan kapak görseli sözel işaretin karakterize edilmiş grafik öğe formatı kullanılmıştır.
Akademik ve idari birimlerin kurumsal sosyal medya hesaplarında kullanılacak kapak görselleri ise profil avatar rengi ya da birimin vizyonunu yansıtan fotoğraf veya görseller olmalıdır.
Kapak görselleri, kullanılacağı sosyal medya mecrasının mobil ve bilgisayar ortamları için belirlediği boyutlara göre ayarlanmalıdır.

Profil Adlandırma Kuralları
Sosyal medya hesaplarına ait profil ve kullanıcı adlandırma kuralları yandaki örneklerde belirtildiği gibi kodlanmalıdır.
1. Bartın Üniversitesi bünyesindeki tüm birimlerin sosyal medya profil adlarında “Bartın Üniversitesi” tam olarak yazılmalıdır.
2. Karakter sınırlamasının olduğu adlandırmalarda birinci alternatif olarak adın önüne “BARÜ” yazılmalıdır.
3. Karakter sınırlamasının olduğu adlandırmalarda ikinci alternatif olarak “BARÜ TÖMER” örneğindeki gibi kısaltma yapılabilir.
4. Kullanıcı adlarında ise “BARÜ” kısaltması, alt çizgi “_” ve “ilgili birim adı” (baş harfleri büyük) olarak yazılmalıdır. Karakter sayısının fazla olduğu birim adlarında ayrıca kısaltmaya gidilebilir.
Örnek:
@BARU_IletisimKoordinatorlugu
@BARU_SaglikHizmetleriMyo

Gönderi ve Hikaye Görselleri
Bartın Üniversitesinin kurumsal sosyal medya hesaplarında paylaşılan gönderi görselleri (kare 1080x1080 piksel) değerinde genel olarak şu özelliklere sahip olmalıdır;
1. Yazı tipi olarak “Konnect Yazı Tipi Ailesi” kullanılmalıdır.
2. Konuya göre seçilen figür dekupe edilerek kullanılmalı veya katman maskesi yöntemiyle grafik öğenin içine yerleştirilmelidir.
3. Kullanılan figüre göre grafik öğenin rengi değişebilir.
4. Konuya göre tasarımın zemin rengi değişebilir.
Sosyal medya hikaye görsel boyutları, platformlara göre değişiklik göstermektedir. Ancak, en yaygın önerilen boyutlar 1080x1920 piksel (en boy oranı 9:16) olmalıdır.
Yukarıda belirtilen tasarım ve boyutlandırma kuralları gözetilerek sosyal medya hikaye görselleri hazırlanmalıdır.
İndirin 

Web & Haber & Duyuru Görselleri
Bartın Üniversitesi kurumsal internet sitesi (web slider, mobil, haber ve duyuru görselleri) yanda belirtilen tasarım örnekleri şu özelliklere sahip olmalıdır;
1. Başlık ve alt başlık alanıdır. Yazı tipi olarak “Konnect Yazı Tipi Ailesi“ kullanılmalıdır.
2. Fotoğraf alanıdır (315x315px). Fotoğraf, grafik öğenin içine yerleştirilerek nesnelerin merkezinden kesilmemesine dikkat edilmelidir.
3. Web slider “url“ tasarım alanıdır (1170x390px). Tüm grafik öğelerin yerleşimi bu ölçüye göre konumlandırılmalıdır.
4. Web slider maksimum alanıdır (2000x700px). Kullanılan fotoğrafa göre zemin dokusu ve rengi değişebilir.
5. Zeminde kullanılan renge göre çizgisel dokunun transparanlık değeri değişebilir.
6. Web slider “mobil“ tasarım alanıdır (1600x1000px). Yukarıda belirtilen tasarım kuralları mobil görsel için de geçerlidir.
Web slider tasarımı üç katmanda; zemin (jpg), url (png) ve mobil (jpg) formatlarında kaydedilmelidir. Bu görseller sisteme belirtilen format ve ölçülerde yüklenmelidir.
İndirin 

Sözel İşaretin Video ve Animasyonlarda Kullanımı
Bartın Üniversitesini tanıtan tüm video ve animasyon çalışmalarında sözel işaretin ikon versiyonu sağ üst köşede kullanılmalıdır. Video ve animasyon gereksinimlerine bağlı olarak renkli, negatif veya transparan (hareketli veya statik) olarak uygulanabilir.
Video ve animasyon boyutları, tüm mecralar için en yaygın önerilen boyutları 1080x1920 piksel (en boy oranı 9:16) ya da kullanıma bağlı olarak 1080x1080 piksel (en boy oranı 1:1) olmalıdır.
Sözel İşaretin Animasyon Örnekleri
Açılış ve Kapanış Animasyonu:
Video açılışında karakterler kareler halinde intro müziği eşliğinde ve senkronize bir şekilde sırasıyla görünerek son halini alır. Kapanışta ise animasyon aynı yöntem ile ters yönde ilerleyerek kaybolur.
1. Logotype Açılış-Kapanış Animasyon Örneği
2. İkon Versiyonu Açılış-Kapanış Animasyon Örneği
İndirin 
E-Posta İmza Kartı Şablonu
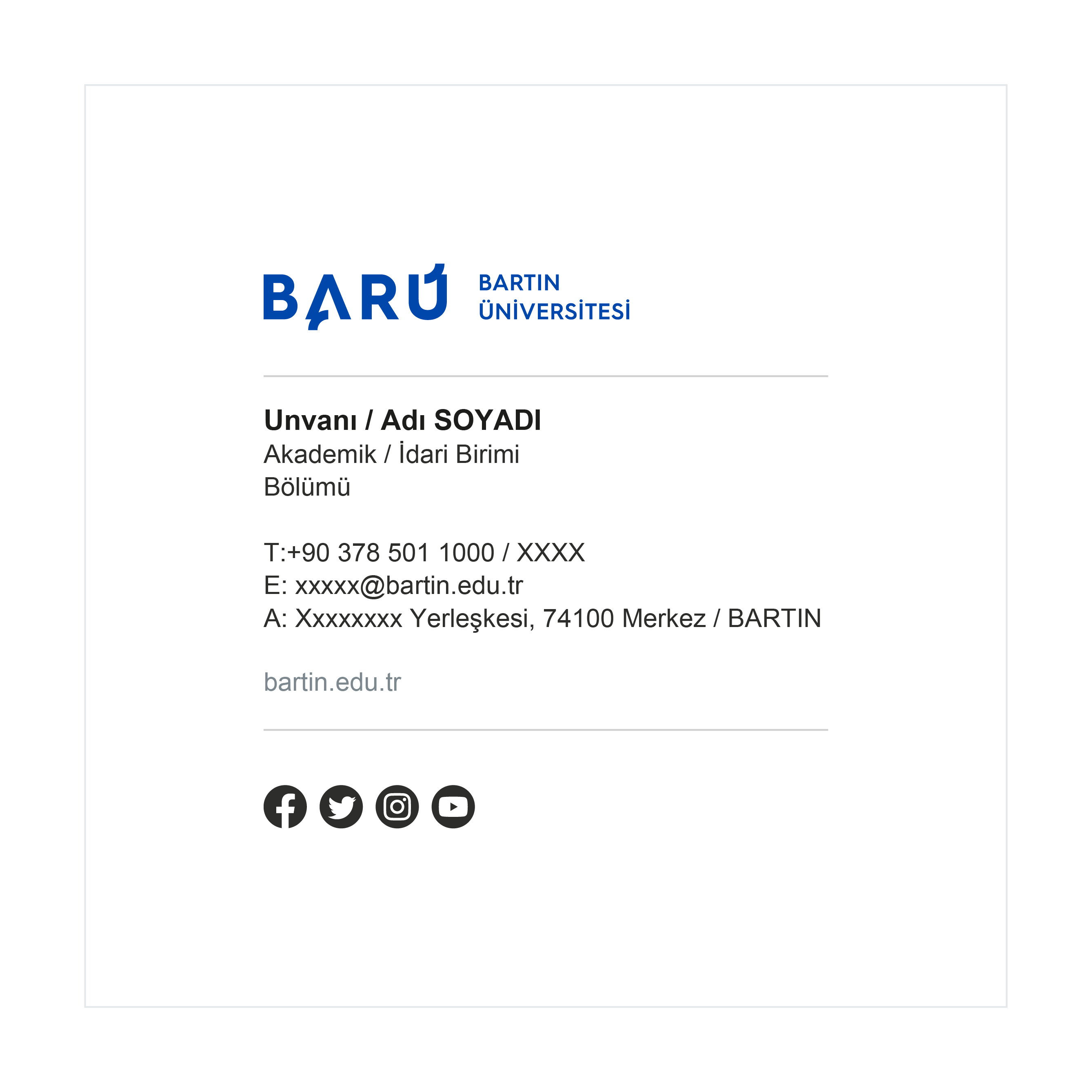
Bartın Üniversitesi kurumsal e-posta imza kartı şablonu kurum politikalarına uygun olarak düzenlenmelidir.
Yanda belirtilen kurumsal e-posta imza kartının tüm personelin sahip olduğu kurumsal e-posta hesapları imza kartı bölümüne eklenmelidir.
Kullanılan ilgili mail sisteminde, kurumsal e-posta imza bilgileri Tercihler → İmzalar → açılan düzenlenebilir pencere bölümünden mesaj oluşturma biçimi “HTML Olarak Biçimlendir” seçeneği seçilerek girilmelidir.
İndirin 

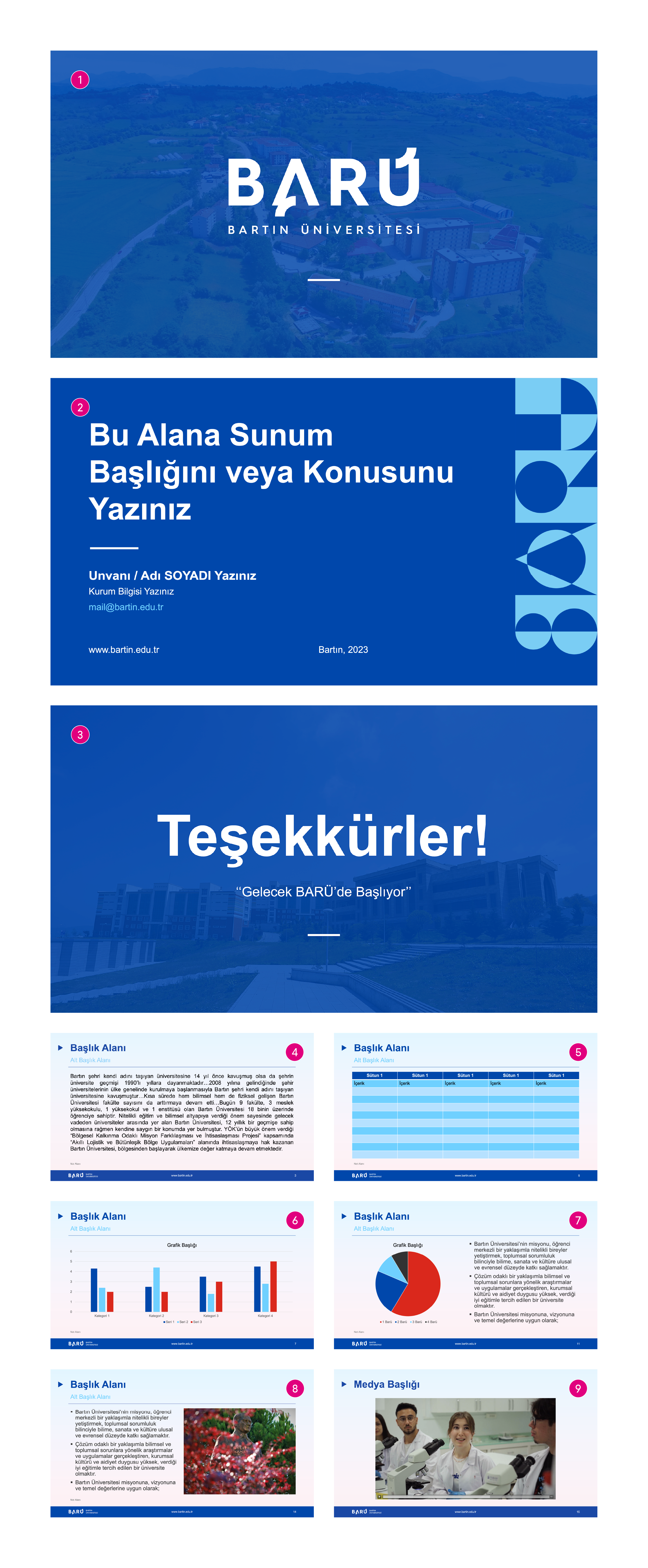
PPT Sunum Şablonu
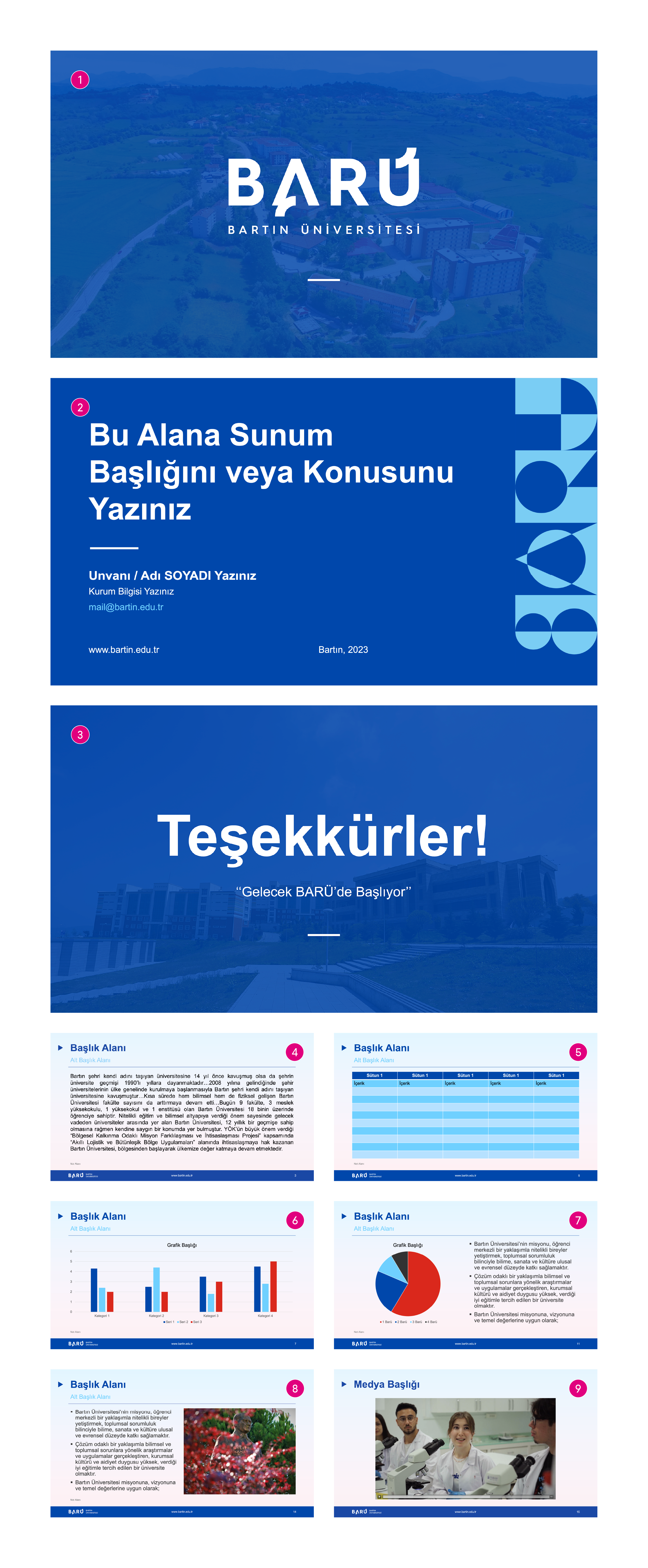
Bartın Üniversitesinin yerel, ulusal ve uluslararası tüm faaliyet veya etkinliklerinde aşağıda özellikleri belirtilen sunum şablonu kullanılmalıdır.
Sunum Kapak Sayfaları;
1. Açılış / Giriş Sayfası: açılış veya giriş sayfasında sadece üniversitenin logosu olmalıdır.
2. Başlık Sayfası: başlık sayfasında sunum başlığı, sunum sahibinin bilgileri ve diğer öğeler yer almalıdır.
3. Kapanış Sayfası: sunum bitiminde kullanılan teşekkür veya kapanış sayfası örneğidir (kapanış sayfasında teşekkür ve slogan ibarelerine yer verilmelidir).
Sunum Devam Sayfaları;
4. İçeriği metinden oluşan devam sayfası örneği
5. İçeriği tablodan oluşan devam sayfası örneği
6. İçeriği grafikten oluşan devam sayfası örneği
7. İçeriği grafik ve metinden oluşan devam sayfası örneği
8. İçeriği metin ve fotoğraftan oluşan devam sayfası örneği
9. İçeriği videodan oluşan devam sayfası örneği
Sunum formatı, Powerpoint (PPT) programı esas alınarak hazırlanmıştır. Slayt boyutu ise geniş ekran (16:9) ölçüsüne göre boyutlandırılmıştır.
İndirin 

© Bartın Üniversitesi 2023
Ziyaret Ediniz
bartin.edu.tr
İletişim
basin@bartin.edu.tr
© Bartın Üniversitesi 2023
Ziyaret Ediniz
bartin.edu.tr